Flask、Javascript、Bootstrapでオンラインショップ製品詳細ページ作り
Python開発者の観点から、flask、Javascript、およびPythonを使用して大量の製品詳細ページを作成する方法について説明します。

製品詳細ページは、ビジネス運営のいくつかの重要な目的において主要な機能的役割を果たします。お客様は製品やIWOMについてPDPから学び、最終的にチェックアウトするかどうかを決定する上で高い重みを持っています。Google Shopping、TikTok Shopなどのオンラインマーケットプレイスやソーシャルコマースプラットフォームは、PDPデータフィードに接続して製品をリストし、有機的なトラフィックを生成するためのAPIインテグレーションを提供しています。マーケターは、PDPがコンバージョンファネルの最も重要な部分の1つであるため、製品のコンバージョン率を最適化するための努力を重ねます。
この記事では、Python開発者の観点から、flask、Javascript、およびPythonを使用して大量の製品詳細ページを作成する方法について説明します。flaskを使用してPDPを構築することに興味がある場合は、この記事が適切な靴に入れます。
目次: Flask、Javascript、Bootstrapを使用してオンラインショップの製品詳細ページまたはPDPを構築する
- Bootstrapを使用してページのレイアウトを設計する
- Flask URL変数パラメータを使用してPDPを一括作成する
- Jinja2を使用してMongoDBに接続し、PDPで製品詳細コンテンツを表示する
- PDPの製品写真と対話するためのJavascriptを追加する
- 支払いゲートウェイを統合する
- Flask、Javascript、およびBootstrapを使用した製品詳細ページ開発の完全なPython
- よくある質問
Bootstrapを使用してページのレイアウトを設計する
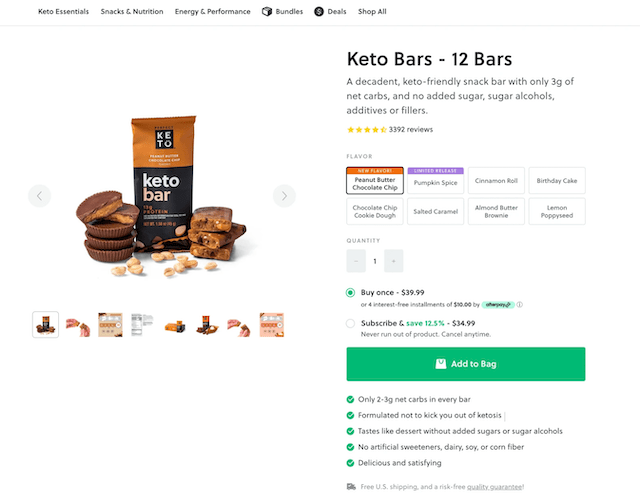
最初に、PDPフレームワークとコンポーネントを設計してアウトラインを作成します。多くのPDPテンプレートがあります。画面の設計やコンテンツを自分で設計するか、Bootstrapのテンプレートを使用して期待するデザインやコンテンツを追加することができます。私自身は、Shopify PDPを例に取ります。これは、より親しみやすいブラウジング感情を持つ顧客がよりよく楽しめるようにするために、よく知られたプラットフォームPDPを直接コピーする方法を通常採用しています。
ここにサンプルがあり、以下にコードが示されています
<div class="container mt-5">
<div class="row">
<div class="col-md-6">
<div class="col-md-6">
PS:上記のPDPの構造は複雑に見えますが、Bootstrapを使用して5行のコードでフレームワークが作成されています。
Flask URL変数パラメータを使用してPDPを一括作成する
Flaskルートでは、<>を使用してURLに変数を作成できます。この変数は、ルートのdefとデータベースに接続します。以下はサンプルです
@app.route("/", methods=['GET', 'POST'])
def abc(variableURL):
product = mongoDB.abc.find_one(
{'ABC': abc})
return render_template('/abc.html', product=product, user=current_user)
このコードからわかるように、ABC変数がデータベースに作成されている限り、スクリプトはその製品データセットに接続し、必要なデータをフロントページに提供することができます。
MongoDB を使用して Jinja2 を接続し、PDP で製品詳細コンテンツを表示する
アプリルートスクリプトは、フロントエンドに戻る製品というデータセットがあることを示しています。MongoDB を使用しているため、データセットは JSON 形式です。したがって、Jinja2 を使用して PDP の写真を例にとってコンテンツを動的に表示します {{ }}
<div class="col-md-6">
<div id="imageABC">
<image src="{{ product['imageabc']}}" width="600" height="600"></image>
</div>
<div id="imageSSSSS">
<img src="{{ product['imagecde']}}" width="120" height="120" class="p-3">
<img src="{{ product['imageefg']}}" width="120" height="120" class="p-3">
<img src="{{ product['imagehaha']}}" width="120" height="120" class="p-3">
<img src="{{ product['imageGG']}}" width="120" height="120" class="p-3">
</div>
</div>
このコード結果は、上記で使用した Shopify のサンプルを示しています。大きな写真といくつかの小さな写真が下に添付されています。
Flask で MongoDB を使用する方法の詳細については、次の記事を参照してください。
PDP内の製品写真を操作するJavaScriptを追加する
現在、写真はまだ操作できないため、期待する最終結果ではありません。私たちが期待する基本的な機能は、顧客が小さな写真をクリックしたときに、大きな写真を変更できるようにすることです。ここでは、JavaScriptを使用したフロントエンドの関数が必要です。以下にコードサンプルを示します。
<script>
var imageABC = document.getElementById('imageABC');
var imageSSSSS = document.getElementById('imageSSSSS').getElementsByTagName('img');
for (var i = 0; i < imageSSSSS.length; i++) {
imageSSSSS[i].addEventListener('click', full_image);
}
function full_image() {
var ImageSRC = this.getAttribute('src');
imageABC.innerHTML = " + ImageSRC + " width='600' height='600'>";
}
</script>
決済ゲートウェイに統合する
最後に、オンラインショップを構築した最初の目的であるチェックアウトページに接続することを確認してください。ここでは、2つのスクリプトが必要です。
まず第一に、チェックアウトパスです。各製品には、支払いゲートウェイに接続するための一意のIDが必要です。支払いゲートウェイは、価格、プロモーション、国、通貨などを含む製品情報を識別できます。
以下にコードサンプルを示します。まず、チェックアウトページにログインが必要であることを提案します。
@app.route("/buynow/", methods=['POST', 'GET'])
@loginRequired
def buynow(Stripe Product ID):
そして、フロントエンドセクションでは、Jinga2を再度使用してデータベースに接続し、どの製品にリダイレクトする必要があるかをシステムに伝えることができます。
<a href="{{ url_for('buynow', productID=product['Stripe Product ID']) }}"
class="btn btn-primary btn-lg btn-block">Buy Now</a>
Stripeの支払いに関する詳細については、この記事を参照してください。
Flask、Javascript、Bootstrapを使用した製品詳細ページ開発のPython全体
顧客レビュー、数量、関連商品の推奨スライダーなど、追加できる機能的なセクションは多数あります。このフレームワークをベースに拡張機能を追加できるため、難しくありません。ぜひお試しください。
Chapter 71- Flask、Javascript、Bootstrapを使用してオンラインショップの製品詳細ページまたはPDPを構築するには、「Chapter 71」というメッセージを追加して、ニュースレターに登録してください。スクリプトをすぐにメールボックスに送信します。
Chapter 71- Flask、Javascript、Bootstrapを使用してオンラインショップの製品詳細ページまたはPDPを構築するの読了を楽しんでいただければ幸いです。サポートのため、以下のいずれかのことを行っていただけますと、常に弊社チャンネルが助かります。
- PayPal ([paypal.me/Easy2digital](http://paypal.me/Easy2digital))を通じて弊社チャンネルをサポートおよび寄付を行う
- Easy2Digital YouTubeチャンネルの登録と通知ベルをオンにする。
- Easy2Digital Facebookページをフォローしていいね!を押す
- ハッシュタグ#easy2digitalを使用して、ソーシャルネットワーク上で記事を共有する
- Easy2Digitalの最新記事、動画、割引コードを受け取るために、週刊ニュースレターに登録する
- [www.patreon.com/louisludigital](http://www.patreon.com/louisludigital)を通じて、独占的な特典をお楽しみいただくための月額会員に登録する
よくある質問:
Q1: 楽天のサービス内容は何ですか?
A: 楽天は、オンラインショッピングモールやトラベルサービス、フィナンシャルサービスなど、多岐に渡るサービスを提供しています。
Q2: 楽天のオンラインショッピングモールでの支払い方法は何ですか?
A: 楽天のオンラインショッピングモールでは、クレジットカードやデビットカード、楽天ポイント、銀行振込、代金引換など、さまざまな支払い方法があります。
Q3: 楽天ポイントはどのように獲得できますか?
A: 楽天ポイントは、楽天のサービスを利用することで獲得することができます。例えば、楽天市場でのショッピングや楽天カードの利用などがあります。
Q4: 楽天カードの特典は何ですか?
A: 楽天カードは、楽天市場でのショッピングでポイントが2倍貯まる特典や、楽天グループのサービスでポイントが貯まる特典などがあります。
Q5: 楽天のトラベルサービスで予約できるものは何ですか?
A: 楽天のトラベルサービスでは、国内・海外のホテルや航空券、ツアー、レンタカーなど、さまざまな旅行関連の予約が可能です。
Q6: 楽天のポイントには有効期限はありますか?
A: 楽天ポイントには、通常は1年間の有効期限がありますが、一部の特典ポイントやキャンペーンポイントには有効期限が異なる場合があります。
Q7: 楽天のフィナンシャルサービスにはどのようなものがありますか?
A: 楽天のフィナンシャルサービスには、楽天銀行や楽天カード、楽天証券などがあります。それぞれが金融サービスを提供しています。
Q8: 楽天のサービスを利用するには、アカウント登録が必要ですか?
A: 楽天の一部のサービスでは、アカウント登録が必要です。ただし、一部のサービスはゲストとして利用することも可能です。
Q9: 楽天ポイントを他のサービスで使えますか?
A: はい、楽天ポイントは楽天グループのさまざまなサービスで使うことができます。例えば、楽天市場でのショッピングや楽天トラベルでの予約などがあります。
Q10: 楽天のサービスに問題が発生した場合、どのようにサポートを受けることができますか?
A: 楽天のサービスに問題が発生した場合は、楽天サポートセンターにお問い合わせいただくか、公式ウェブサイトのヘルプページをご確認ください。